

User Interface Designs Inspiration of Material Design.Material Design CSS Snippets (Demos / Examples).Material Design Mobile App UI Templates.You can find both design and development Material Design Resources in this post.
#Material design animation free
In this post, you can see a lot of free design things based on material design system like UI kits, icons, transitions etc…. So we decided to collect material design resorts for our readers. Some of the designs we found were excellent and worth inspecting. People are already started using material design we have seen many UI design kits based on material design. It uses surfaces, shadows, transitions etc… All the terms in material design are familiar to you as well so it is easy to understand. Material design is a matter of simplicity and reality.
#Material design animation android
Many android applications already started using materials design principles. Material design is introduced by google on august 2014 and is getting popular. $scope.Material design is a design system where you can create a coherent app for different devices with the same design. Also, you would freeze the main scroll so the user get "stucked", until he closes the "detail view", which then releases the scroll. It would require to detect the y position of the item, and use ionicScrollDelegate to scroll to it.

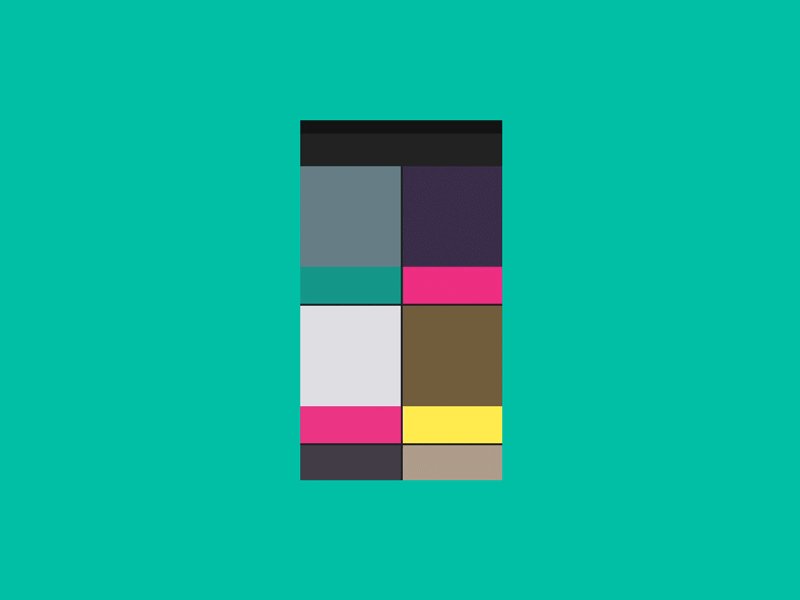
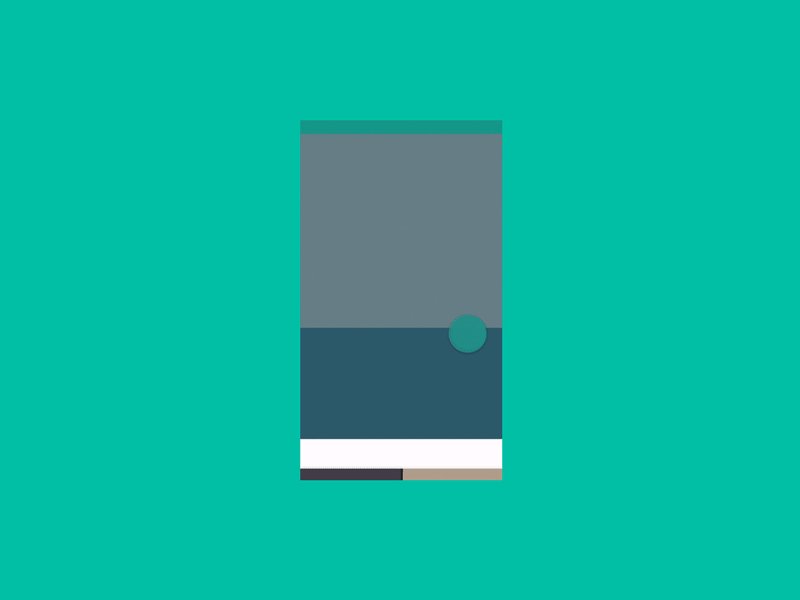
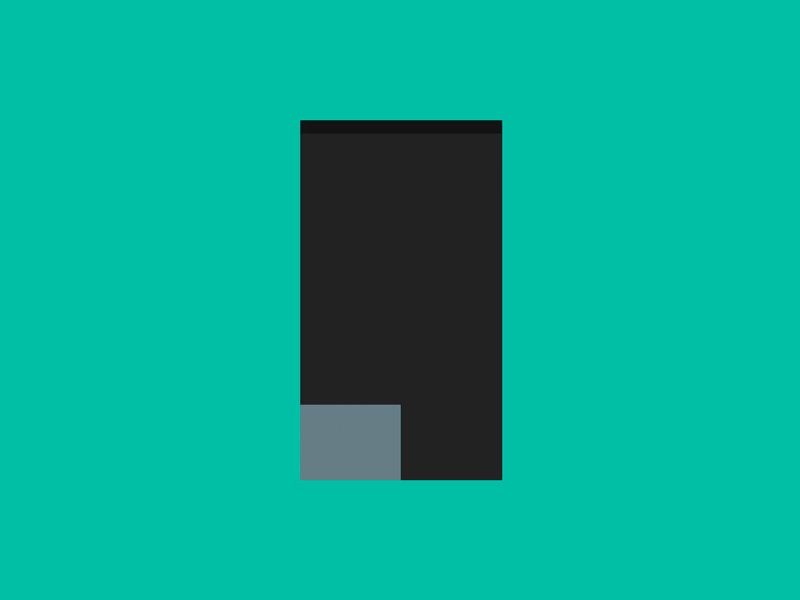
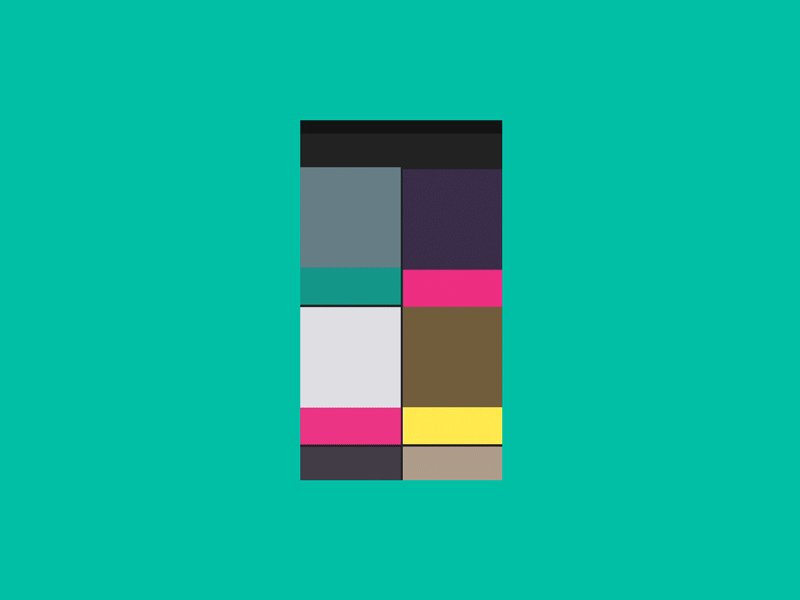
Here's a rough mockup of a technique stretching/scrolling an ion-item. Finally, you transition the opacity:0 and leave the route. Why an absolute named view? Because it will allow, with z-indexing, for the list to stay underneath the "item detail" view, so when the user closes/leaves it, you can roll back your animation, and the rectangle will shrink back to exactly the dimensions and position of the list item. The animation shown in the video seems pretty complex: the "item detail page" grows slower on the bottom and faster on the top, when the bottom item is clicked.


 0 kommentar(er)
0 kommentar(er)
